Bài đăng cũ hơn, bài đăng mới hơn cho blogspot
Khi xem bài viết trong blogspot bạn sẽ thấy cuối bài viết thường có chữ bài đăng cũ hơn, bài đăng mới hơn để người chơi có thể nhấp vào đó để xem các bài trước đó hoặc sau đó.
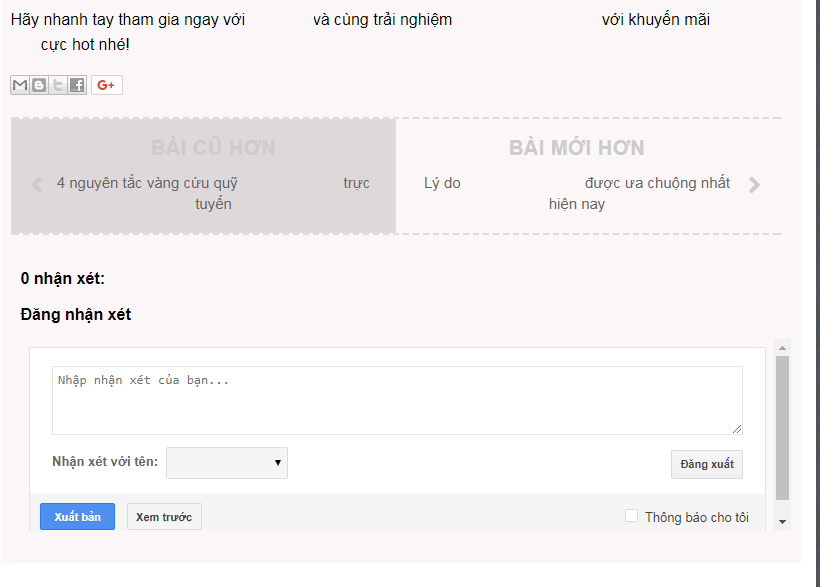
Bài viết dưới đây sẽ hướng dẫn bạn thay đổi tính năng mặc định của blogspot, để nó trông thân thiện và bắt mắt hơn.

Bước 1:
Các bạn truy cập vào mục chủ đề trong blogger.com và chọn chỉnh HTML.
Tìm ]]></b:skin> và dán vào trước nó đoạn code dưới đây.
/*--------------- Bài đăng mới hơn cũ hơn khi xem bài viết -------------------------*/
.mbt-pager { border-top: 2px dashed #ddd; border-bottom: 2px dashed #ddd; margin-bottom: 10px; overflow:hidden; padding:0px;}
.mbt-pager li.next { height:114px; float: right; padding:0px; background:none; margin:0px;}
.mbt-pager li.next a { padding-left: 24px; }
.mbt-pager li.previous { height:114px; margin:0px -2px 0px 0px; float: left; border-right:1px solid #ddd; padding:0px; background:none;
}
.mbt-pager li.previous a { padding-right: 24px; }
.mbt-pager li.next:hover, .mbt-pager li.previous:hover {background:#333333; }
.mbt-pager li { width: 50%; display: inline; float: left; text-align: center; }
.mbt-pager li a { position: relative; min-height: 77px; display: block; padding: 15px 46px 15px; outline:none; text-decoration:none;}
.mbt-pager li i { color: #ccc; font-size: 18px; }
.mbt-pager li a strong { display: block; font-size: 20px; color: #ccc; letter-spacing: 0.5px; font-weight: bold; text-transform: uppercase; font-family:oswald, sans-serif, arial; margin-bottom:10px;}
.mbt-pager li a span { font-size: 15px; color: #666; font-family:oswald,Helvetica, arial; margin:0px;}
.mbt-pager li a:hover span,
.mbt-pager li a:hover i { color: #ffffff; }
.mbt-pager li.previous i { float:left; margin-top:15%; margin-left:5%; }
.mbt-pager li.next i { float: right;
margin-top: 15%;
margin-right: 5%; }
.mbt-pager li.next i, .mbt-pager li.previous i ,
.mbt-pager li.next, .mbt-pager li.previous{
-webkit-transition-property: background color; -webkit-transition-duration: 0.4s; -webkit-transition-timing-function: ease-out;
-moz-transition-property: background color; -moz-transition-duration: 0.4s; -moz-transition-timing-function: ease-out;
-o-transition-property: background color; -o-transition-duration: 0.4s; -o-transition-timing-function: ease-out;
transition-property: background color; transition-duration: 0.4s; transition-timing-function: ease-out; }
.fa-chevron-right {padding-right:0px;}
Bước 2:
Tìm đoạn code <b:include name=’nextprev’/> hoặc tương đương rồi thay thế nó bằng đoạn code bên dưới.
<!-- code xem bai cu hơn/moi hon -->
<b:if cond='data:blog.pageType != "static_page"'>
<ul class='mbt-pager'>
<li class='next'>
<b:if cond='data:newerPageUrl'>
<i class='fa fa-chevron-right'/><a class='newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"'/>
<b:else/>
<i class='fa fa-chevron-right'/><a><strong>Bài Mới Hơn</strong> <span>Bạn đang xem bài mới nhất</span></a>
</b:if>
</li>
<li class='previous'>
<b:if cond='data:olderPageUrl'>
<i class='fa fa-chevron-left'/><a class='older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"'/>
<b:else/>
<i class='fa fa-chevron-left'/><a><strong>Bài Cũ Hơn</strong> <span>Bạn đang xem bài viết cuối cùng</span></a>
</b:if>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
(function($){
var newerLink = $('a.newer-link');
var olderLink = $('a.older-link');
$.get(newerLink.attr('href'), function (data) {
newerLink.html('<strong>Bài Mới Hơn</strong> <span>'+$(data).find('.post h1.post-title').text()+'</span>');
},"html");
$.get(olderLink.attr('href'), function (data2) {
olderLink.html('<strong>Bài Cũ Hơn</strong> <span>'+$(data2).find('.post h1.post-title').text()+'</span>');
},"html");
})(jQuery);
//]]>
</script>
</b:if>
Bước 3:
Bấm lưu chủ đề và kiểm tra lại blogspot của mình để tận hưởng thành quả mà bạn làm được.

